Wordpress Widgets
WordPress Widgets. Automattic has created a number of widgets for WordPress users. There are two different ways that you can get these: WordPress.com. You can create your own site for free on WordPress.com. Plugins, widgets, and over 200 themes are included. Visit WordPress.com.
- WordPress 4.8 has included some new enhancements for widgets. Image, Audio and Video widgets will be available inside a standard WordPress installation – greatly improving usability. And, the good old Text widget will finally include the TinyMCE editor – allowing for rich text content.
- Simply put, widgets are tools that allow you to add all sorts of useful features and elements to a variety of predefined widget areas (like the sidebar, footer, and so on). Some widgets come with WordPress right out the box (such as search bars, categories, or navigation), while others come integrated with different WordPress themes and plugins.
- Dedicated WordPress widgets that you can use via your theme’s widget areas (like your sidebar, and sometimes your footer) Generic widgets that you can use to add content to other areas of your WordPress site, like a notification bar or a slide-in.
- The Awesome Weather Widget is another free WordPress option but this one comes with many configuration options to create a look that is suitable for your website. There is a premium option available which offers more features, but the free version is an excellent option.
Topics
- Displaying Widgets
- Using Text Widgets
WordPress Widgets add content and features to your Sidebars. Examples are the default widgets that come with WordPress; for Categories, Tag cloud, Search, etc. Plugins will often add their own widgets.
Widgets were originally designed to provide a simple and easy-to-use way of giving design and structure control of the WordPress Theme to the user, which is now available on properly “widgetized” WordPress Themes to include the header, footer, and elsewhere in the WordPress design and structure.
Widgets require no code experience or expertise. They can be added, removed, and rearranged on the Theme Customizer or Appearance > Widgets in the WordPress Administration Screens.
Some WordPress Widgets offer customization and options such as forms to fill out, includes or excludes of data and information, optional images, and other customization features.
The Appearance Widgets Screen explains how to use the various Widgets that come delivered with WordPress.
Plugins that come bundled with widgets can be found in the WordPress Plugin Directory.
Installing Widgets Installing Widgets
WordPress comes pre-packaged with a variety of Widgets. If those are insufficient for your needs you can install new ones by searching the WordPress Plugin Directory which is accessible from the WordPress Administration Plugins > Add New Screen.
Displaying Widgets Displaying Widgets
Existing Widgets in Existing Widget Areas Existing Widgets in Existing Widget Areas

Before you can add a Widget you must verify that the Theme you’re using supports Widgets (more specifically: Widget Area). You can do so by simply navigating to the Appearance menu and looking for a sub menu titled “Widgets”.
If your Theme supports Theme Customizer then you can use the following Steps. In Theme Customizer, the live preview of changes is available.
- Go to Appearance > Customize in the WordPress Administration Screens.
- Click the Widget menu in the Theme Customizer to access to the Widget Customize Screen.
- Click the down arrow of Widget Area to list the already registered Widgets.
- Click Add a Widget button at the bottom of sidebar. It shows the list of available widgets.
- Click a widget you want to add. The widgets should be added in the sidebar.
- Preview your site and you should see the content from your new Widget.
- To arrange the Widgets within the Sidebar, drag and drop the widgets in the order you want or click Reorder link and click up arrow and down allow of each widget and click Done after the arrange operation.
- To customize the Widget features, click the down arrow in the right to expand the Widget’s interface.
- To remove the widget, click Remove from Widget’s interface in above step.
If your Theme does not support Theme Customizer then you can use the following conventional steps:
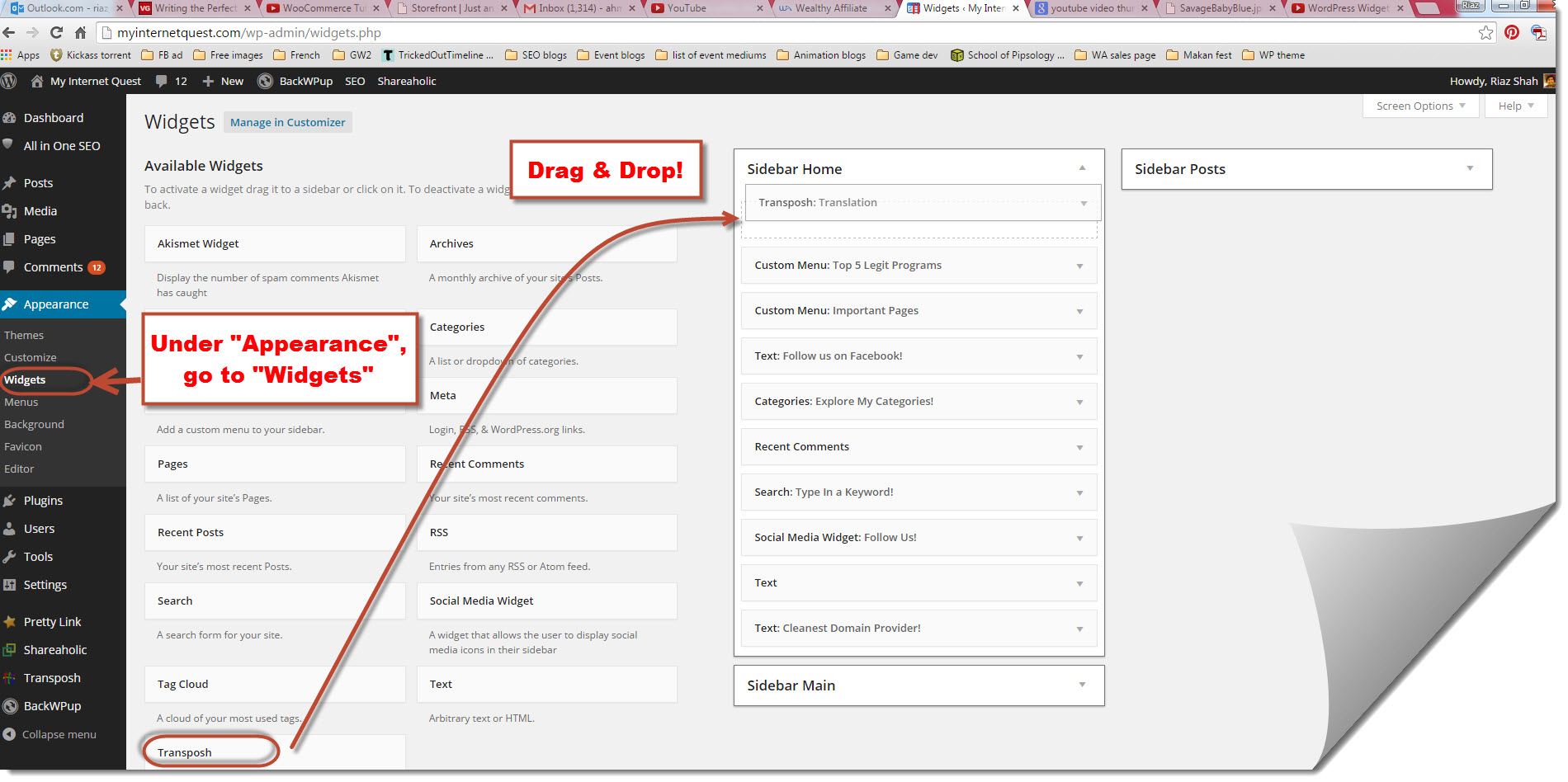
- Go to Appearance > Widgets in the WordPress Administration Screens.
- Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar if your theme has more than one) and click the Add Widget button. There might be more than one sidebar option, so begin with the first one. Once in place, WordPress automatically updates the Theme.
- Preview the site. You should find that the “default” sidebar elements are now gone and only the new addition is visible.
- Return to the Widgets Screen to continue adding Widgets.
- To arrange the Widgets within the sidebar or Widget area, click and drag it into place.
- To customize the Widget features, click the down arrow in the upper right corner to expand the Widget’s interface.
- To save the Widget’s customization, click Save.
- To remove the Widget, click Delete.
If you want to remove the widget but save its setting for possible future use, just drag it into the Inactive Widgets area. You can add them back anytime from there. This is especially helpful when you switch to a theme with fewer or different widget areas.
When changing themes, there is often some variation in the number and setup of widget areas/sidebars and sometimes these conflicts make the transition a bit less smooth. If you changed themes and seem to be missing widgets, scroll down on the screen to the Inactive Widgets area, where all of your widgets and their settings will have been saved.
Enabling Accessibility Mode, via Screen Options, allows you to use Add and Edit buttons instead of using drag and drop.
Widget Areas Widget Areas
While widget areas typically occur in webpage sidebars, a theme can place widget areas anywhere on a page. For example, besides the usual sidebar locations, the Twenty Seventeen theme has a widget area in the footer of every page.
If you would like to place a Widget somewhere on your Theme that does not have a pre-defined Widget Area, you will need some programming knowledge and should follow the instructions on the Widgets API section found here.
Using Text Widgets Using Text Widgets
The Text Widget is one of the most commonly used WordPress Widgets that comes with every WordPress installation. It allows users to add text, video, images, custom lists, and more to their WordPress sites.

To use the WordPress Text Widget:
- Go to Appearance > Customize in the WordPress Administration Screens and click the Widget menu in the Theme Customizer. Or Go to Appearance > Widgets in the WordPress Administration Screens.
- Open the sidebar to which you wish to add the Text Widget.
- Find the Text Widget in the list of Widgets.
- Click and drag the Widget to the spot you wish it to appear.
To open and edit the Text Widget:
- Click the down arrow to the right of the Text Widget title.
- Set the Text Widget Title (optional).
- Add the text or HTML code to the box or edit what is currently there.
- Choose the option to Automatically add paragraphs to wrap each block of text in an HTML paragraph tag (recommended for text).
- Click Save to save the Text Widget.
- Click Close to close the Text Widget.
- Switch tabs in your browser and preview the results and make changes if necessary.
The Text Widget can hold a variety of HTML, XHTML, and multimedia links and players such as video and object embeds.
Adding Code to the Text Widget Adding Code to the Text Widget
Basic HTML, embeds, and JavaScript are added easily to the WordPress Text Widget. Most embed codes from social sharing sites for multimedia will work in a WordPress Text Widget. However, active code and programming languages such as PHP will not work as the Widget will strip out code it cannot display.
To add active code to the Text Widget, use one of the many WordPress Plugins from the WordPress Plugin Directory that override WordPress restrictions on using PHP in posts. Check that they will work on Widgets as some will not.
Using RSS Widgets Using RSS Widgets
The RSS Widget allows you to integrate an external feed source for content into a Widget area of your site, such as your Twitter account, Facebook posts, Google+ posts, or other blogs.
The RSS Widget displays the most recently published content from any source with an active feed. This is an ideal way of integrating outside content into your site.
By default, WordPress RSS Widget displays the post title or the first 100 or so characters of a Tweet or long untitled post. These are either in the form of a link or features a link to the original source depending upon the feed’s design and structure.
- Enter the RSS feed URL in the first box, copied from the source page for the content you wish to include in your sidebar or other widgetized space.
- Give the feed a title: This is optional and gives you the chance to showcase the source of the content.
- How many items would you like to display?: By default, 10 are show, but you can choose from 1-20 posts.
- Display item content?: This allows you to show an excerpt of the content not just the title.
- Display item author if available?: If you wish to give credit to the original author of the content, check this to display the author.
- Display item date?: If available, the date of the original content will be shown.
You may add multiple RSS Widgets for incoming feeds to your WordPress sidebar and other widgetized areas of your site.
Resources Resources
- By
Since WordPress is a rather straightforward platform, new users can usually figure out the basics pretty quickly.

Even the most novice, technologically non-savvy user can, generally speaking, figure out that building a site with WordPress requires a theme and usually some plugins. That said, there are certain aspects of WordPress that sometimes leave many new users scratching their head.
One such mystery is WordPress Widgets.
What in the world is a WordPress Widget?
You would think that this answer would be simple because conceptually, it is easy. However, actually explaining it in layman’s terms isn’t as easy as we would all like it to be. Even the WordPress Codex can’t seem to explain in a way that’s easy to understand.
The easiest way to put it is that a widget is a block of content (be that some text, an image or a list of links or categories, etc) that can easily be placed in specific predefined areas (known as ‘widgetized areas’) on your website. These widget-ready areas generally include your site’s sidebar, footer, header and sometimes, even an entire homepage.
By default, the WordPress core software comes with a number of different widgets that can be used in these areas:
- ‘Search’ (displays a search box on your site)
- ‘Recent’ Posts (displays a list of your most recent posts)
- ‘Recent Comments’ (displays a list of your most recent comments)
- ‘Archives’ (displays a list of links to previous posts)
- ‘Categories’ (displays a list of posts, organized by categories)
- ‘Meta’ (displays a list of handy management links)
- …plus a few more
(click to enlarge)
You’re not limited to just these widgets alone, either — but I’ll get to that later. Fallout new vegas unique anti material rifle.

Sounds easy enough, right? So why all the confusion?
Why the confusion?
As I mentioned above, WordPress is loaded with a set of widgets that you can choose to use or not. One reason WordPress widgets are a little confusing is because, they’re not needed for WordPress to function properly — but they’re sometimes nice to have.
Another way to look at it is like this: Widgets are sort of like your appendix; we all have one, but we won’t die if we don’t. Similarly, even though WordPress comes with the function of using widgets, if you don’t put them to use on your site, it’ll still work.
But the biggest reason they tend to be confusing is because of this:
“Widgets are not plugins, but some plugins contain widgets.”
Confusing, right?
How can a plugin not be a widget, and yet, that’s essentially what some of them are? Why not split things up and have some called Plugins and others called Widgets that can be downloaded and installed just the same? Wouldn’t that make everything easier?
Well, no. And understanding this next bit makes things a little easier to see why.
It’s all in the code
Wordpress Widgets Letter Size How To Change
Both widgets and widgetized areas of your site are created with code like PHP and JavaScript. These codes are the same codes used (in part) to create WordPress Themes and Plugins.
As mentioned before, widgets are not needed for WordPress to function. Likewise, they’re not required for themes and plugins to function either. However, a developer can add snippets of PHP and/or JavaScript code to a particular file and create a widget to add a nice user experience for whoever uses their product.
It’s better that it all be consolidated like this than needlessly creating another category for Widgets that can be downloaded and installed on a site. Crash bandicoot for mac software.
Wondering why? Here’s an example:
Let’s say you install a new Social Sharing Plugin like Monarch by Elegant Themes. After you activate it, you’ll find that there’s a new widget for Monarch that you can place in a widgetized area — a nice option to have.
But, if plugins and widgets were separate, then that would mean that the developers of Monarch would have to create two separate products — one a Plugin and one a Widget — to create a single entity and provide a better overall product. Very short introduction series download torrent.
That would also mean instead of installing one thing you would need to install two if you wanted that additional feature with that plugin. Ultimately, that would just be more work for everyone.
Since someone can use the same type of code to create a plugin as they would in order to create a widget, it makes sense to just consolidate things. So, even though some plugins and themes add widgets to your site that you can use, widgets are not something entirely separate from plugins, themes or WordPress as a whole — and for good reason too…
Mainly, just for keeping WordPress simple.
How do I get more Widgets?
Chances are that after reading up to this point in the post, you’ve already figured out that there are a couple ways to get more widgets for your site:
- Through a new theme
- Through the use of a plugin
Those are the easy ways to get new Widgets and widgetized areas on your website.
List Of Wordpress Widgets
The other option is to hand-code a new widget in your files. That can be complicated, however, unless you’re a developer or know your way around code like PHP. Since working with PHP and adding new code to your site can really muck up the works when done incorrectly, it’s best not to mess with stuff unless you know exactly what you’re doing.

That’s why I suggest sticking with one of the two options above.
The one thing I should mention is that because widgets are integrated into some themes and plugins, deactivating a plugin or switching to another theme will remove the widgets you were using that were connected to them. So, if you stop using a plugin or change themes and notice certain widgets disappear, now you know why.
Widget Quick Tip
There’s one widget that comes with every WordPress install that’s a bit special — the “Text Widget“. Though the name Text Widget has an underwhelming ring to it, this widget can do more than just hold a paragraph or two.
This widget can translate any HTML you care to enter into it, which means that you can use it to hold images, create clickable links, and you can even get it to work with shortcodes.
Don’t know how to code HTML? Guess what: No problem!
Here’s a quick tip to create an HTML snippet in WordPress even if you don’t know how a thing about it:
- Create a new post in the backend of WordPress
- Enter the content that you’d like to place within the Text Widget in the post editor and format to taste
- Switch from the WordPress ‘Visual’ editor to ‘Text’ editor using the tab in the top-right of the general post editing area
- Copy all the code you see to your computer
- Paste the code into your Text Widget and hit the save button
Five easy steps and you’ve created a little something extra for a widget area on your site!
Wrapping It Up
Widgets are simple both in design and concept, and yet, they’re surprising difficult to explain in simple terms. The good news however, is once you’ve got your head around what they are and how they work, you’re unlikely to ever forget!
TOP DEALS
Get 4-months off Basic Subscriptions!
