Js Markdown
A sensible Markdown parser for javascript. A simple, clean WYSIWYG markdown editor for Vue.js.

- Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
- Gource visualization of markdown-js (A Markdown parser for javascript.
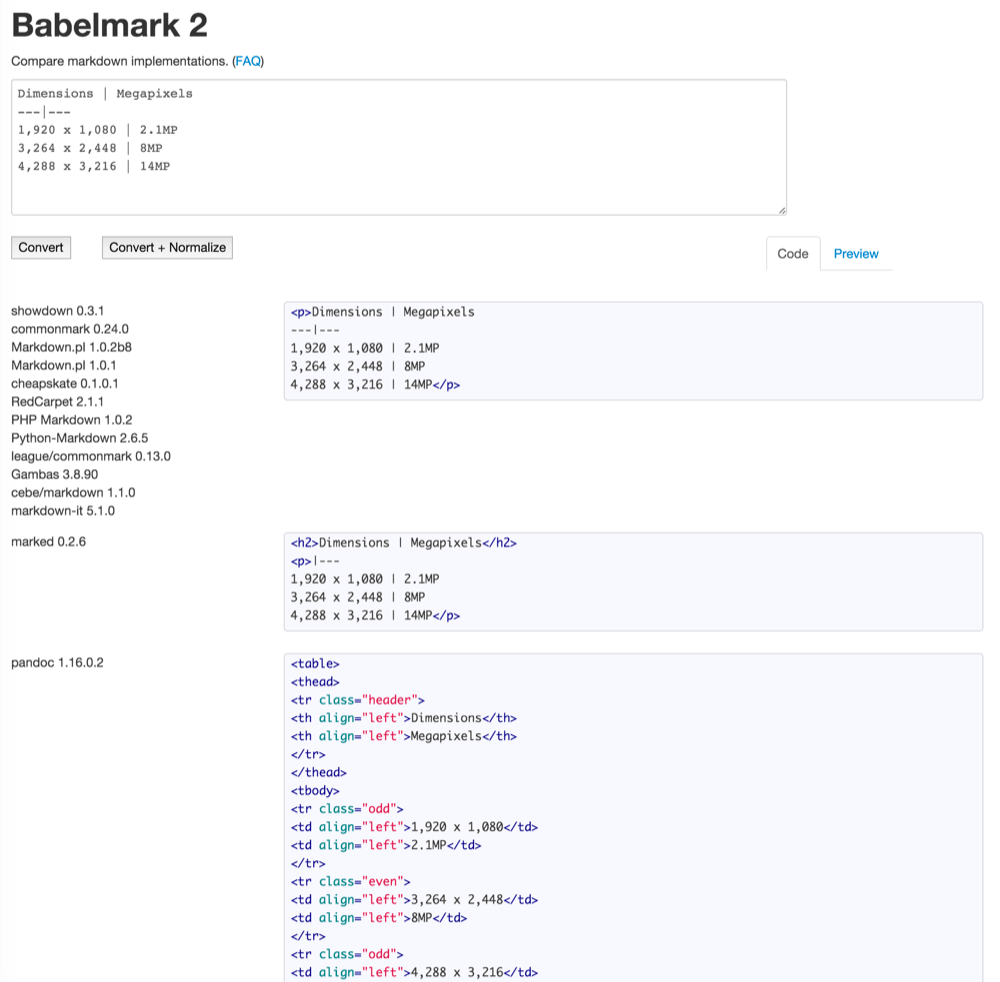
- Member Type Default Since Notes; baseUrl: string: null: 0.3.9: A prefix url for any relative link. Breaks: boolean: false: v0.2.7: If true, add on a single line break (copies GitHub behavior on comments, but not on rendered markdown files).
It's possible and often times more convenient to write presentation content using Markdown. To create a Markdown slide, add the data-markdown attribute to your <section> element and wrap the contents in a <textarea and 'notes:'). The data-charset attribute is optional and specifies which charset to use when loading the external file.
When used locally, this feature requires that reveal.js runs from a local web server. The following example customizes all available options:
Element Attributes
Special syntax (through HTML comments) is available for adding attributes to Markdown elements. This is useful for fragments, among other things.
Slide Attributes
Special syntax (through HTML comments) is available for adding attributes to the slide <section> elements generated by your Markdown.
Js Markdown Wysiwyg Editor

Syntax Highlighting
Powerful syntax highlighting features are built into reveal.js. Using the bracket syntax shown below, you can highlight individual lines and even walk through multiple separate highlights step-by-step. Learn more about line highlights.
Configuring marked
Js Markdown Html

We use marked to parse Markdown. To customize marked's rendering, you can pass in options when configuring Reveal:
